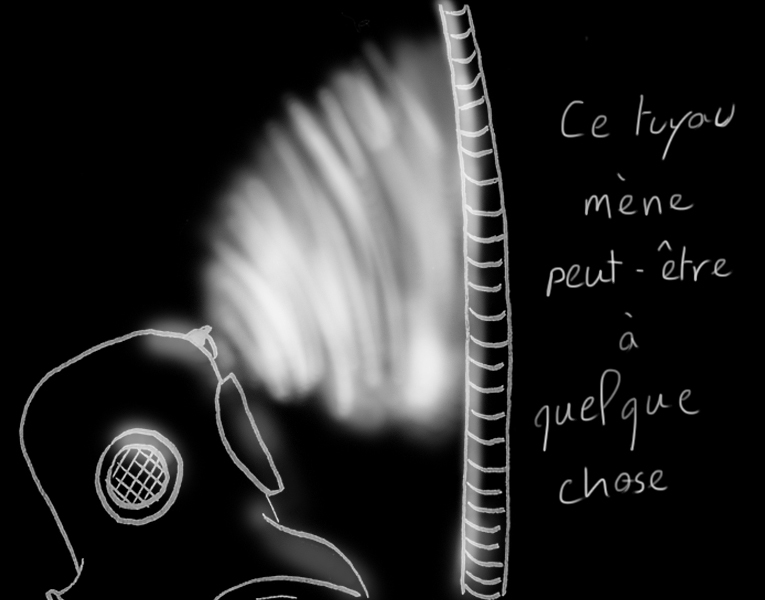
Ce projet est une bande dessinée comprenant quelques éléments d’animation racontant l’histoire d’un scaphandrier perdu dans les profondeurs océaniques.


Ce projet est une bande dessinée comprenant quelques éléments d’animation racontant l’histoire d’un scaphandrier perdu dans les profondeurs océaniques.


Aujourd’hui j’ai fait 2 gifs sur les 4 prévus pour l’E-BD



Aujourd’hui c’est du gif, du gif et encore du gif, avec un peu de mise en page des cases!







Aurais-tu un storyboard en esquisse ?
La qualité est pas top, j’ai pas pensé a le scanner, j’espère que ça peut quand même donner un aperçu (même si j’ai mon écriture de gaucher)



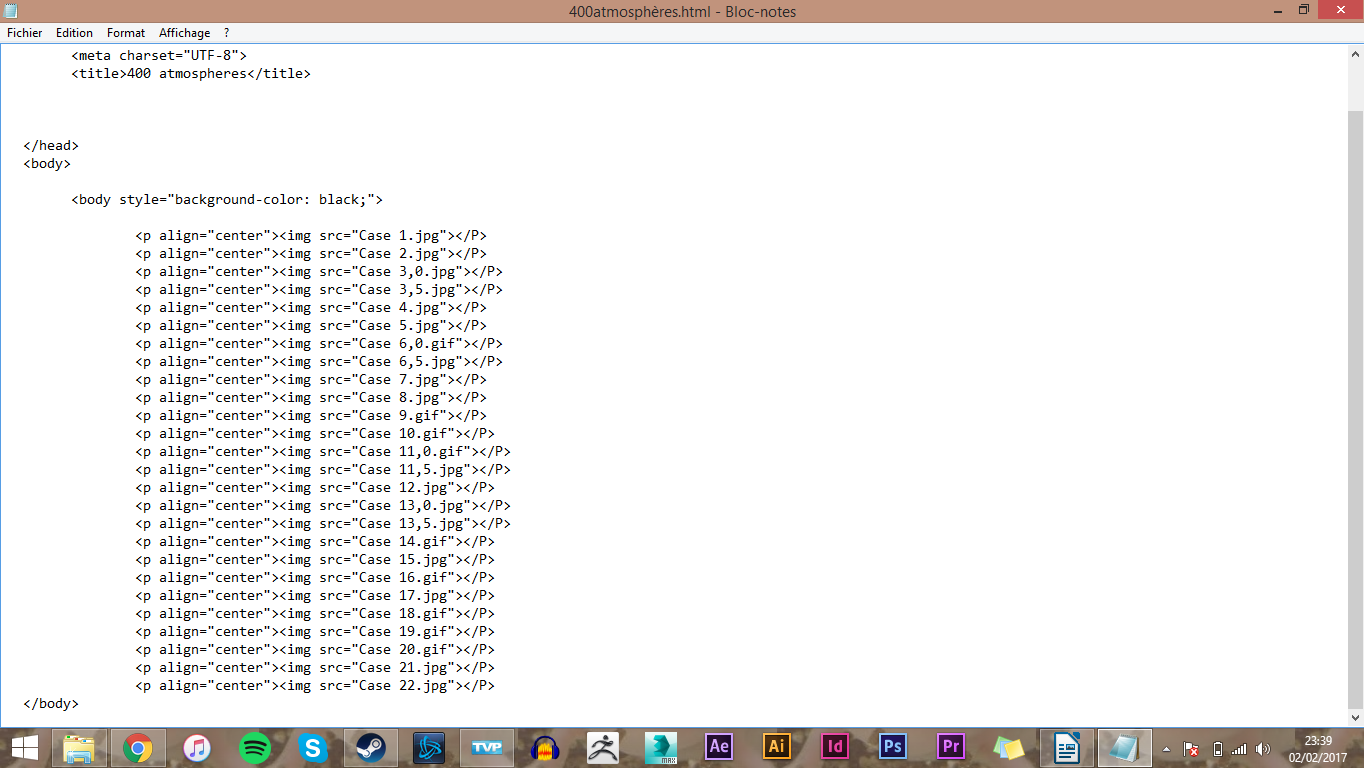
J’ai fini les cases et le son, reste plus qu’à mettre ça sur internet et je sais pas quoi faire et c’est la…

Ps: c’est pas vraiment la merde, c’est juste une blague


Quand on clique dessus, ça veut l’enregistrer en tant que fichier, tu veux pas plutôt faire un lien en ligne ?
Peux-tu nous dire de quel code il s’agissait, ce que tu as fait et ce que tu as appris ?
C’est du HTML et j’ai fait trois trucs basiques, mettre des images, les centrer et mettre un fond de couleur! Et j’ai appris que le code ça a l’air facile mais un espace en trop est si vite arrivé

Je te conseille d’essayer au casque TheBLU qui est disponible sur Steam, tu peux demander à @j.grellier de le mettre en téléchargement, mais il me semble que vous pouvez le faire vous-même sur la machine de l’école. Il s’agit d’une expérience sous-marine contemplative en trois étapes, l’une d’elles étant abyssale et ça pourrait t’intéresser.
Avec Pierre on amorce un projet VR dans ce style là (en bien plus simple évidemment) avec le Hackfab! Pour l’instant la personne serait fixe et aurait le choix d’allumer ou d’éteindre sa lumière, créant deux visions différentes du même environnement